React Context DevTool
By DEEPPATEL
No Rating Available.
Download and install the React Context DevTool extension 3.5 for Microsoft edge store. Also,React Context DevTool addons is very helpful for every computer and mobile Users.
React Context DevTool extension for Edge
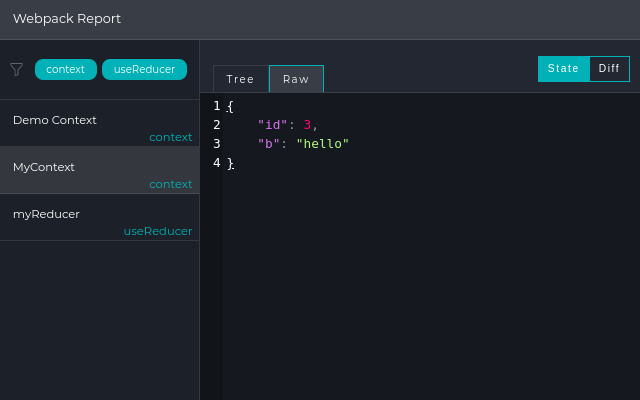
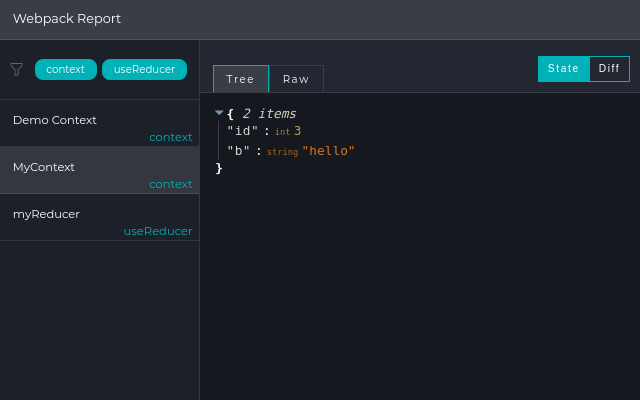
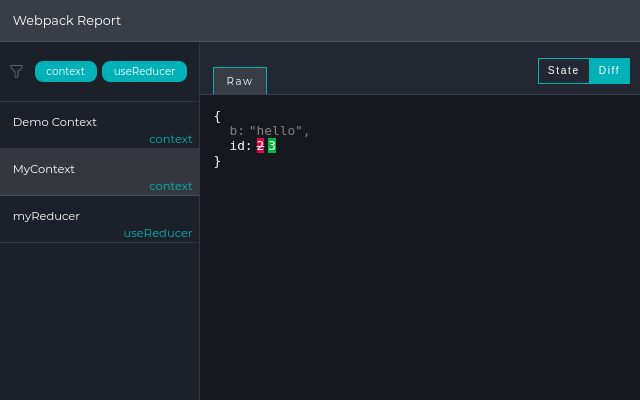
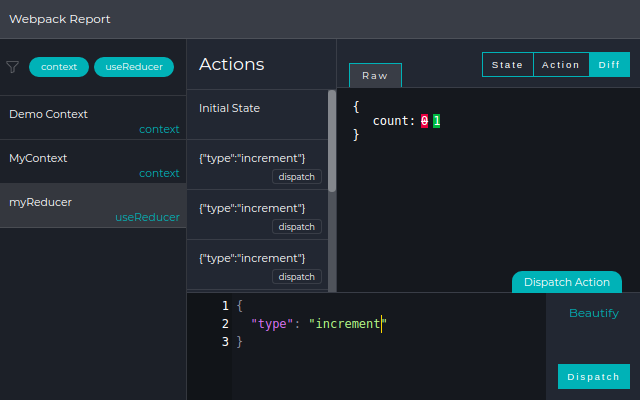
Recently Microsoft Edge is the most popular browser in the world. Also, React Context DevTool Extension For Microsoft Edge you can help quality browser using. Day by Day, increase user Microsoft Edge. You can easily show context values changes in different views like a tree, raw, and diff view. Now Devtool support useReducer API. easily debug your state changes and dispatch actions from devtool. This guide will help you to download React Context DevTool extension 3.5 on their website. Anyway, React Context DevTool is developed by DEEPPATEL. First, you must download their Edge browser then this guide will help to install on their browser through the extension.
In the event that you have wanted to download an extension onto the latest version of Microsoft Edge, there is a simple and straightforward course of action. The following steps will enable you to download and install any extensions that you might want to use.
Table of Contents
Download React Context DevTool extension for Microsoft Edge
Edgeaddons.com is the most popular Microsoft edge browser an extension free download alternative website. On this website when you can download Extensions no need for any Registration. I think you have a better solution to this website. React Context DevTool is the Developer Tools category extension in the Microsoft Edge web store.
Anyway, You can understand that how to download the free React Context DevTool extension 3.5 simply by visiting our website. There are no special technical skills required to save the files on your computer. So what are you waiting for? Go ahead!
React Context DevTool extension Features
React Context DevTool is a debugging tool for React Context and useReducer API.
You need to install the “react-context-devtool” npm module to use this extension. for more info on how to use this please check the https://github.com/deeppatel234/react-context-devtool repository for the documentation
React Context DevTool is an open-source project
https://github.com/deeppatel234/react-context-devtool
How do I install the React Context DevTool extension?
First, open up your browser and click on the three lines at the top left of your screen. Next, select “More tools” then “extensions” then “get extensions” then choose an extension to use. Press “Add.” At this point, wait a few minutes. Finally, the React Context DevTool extension has been installed.
How do I uninstall the React Context DevTool extension?
To uninstall an extension, open up your browser, click on the three lines at the top left of your screen, select “more tools,”
then you can see your install extension. Now select and click uninstall button for your install extension. wait a few times, successfully remove your React Context DevTool extension.
In conclusion, the process for modifying our browser’s behavior to add the word count feature is unbelievably simple. In this regard, an extension not only solves a problem that we have but also adds a greater degree of functionality to the experience of using an Edge browser. If you have any problem with React Context DevTool Add-ons install feel free to comment below next replay to answer this question.
Technical Information
| Version: | 3.5 |
|---|---|
| File size: | 598kb |
| Language: | English (United States) |
| Copyright: | DEEPPATEL |