React Developer Tools
By Facebook
No Rating Available.
Download and install the React Developer Tools extension 4.27.1 for Microsoft edge store. Also, React Developer Tools addons is very helpful for every computer and mobile Users.
React Developer Tools extension for Edge
Recently Microsoft Edge is the most popular browser in the world. Also, React Developer Tools Extension For Microsoft Edge you can help quality browser using. Day by Day, increase user Microsoft Edge. React Developer Tools is a browser DevTools extension for the open-source React JavaScript library. This guide will help you to download React Developer Tools extension 4.27.1 on their website. Anyway, React Developer Tools is developed by Facebook. First, you must download their Edge browser then this guide will help to install on their browser through the extension.
In the event that you have wanted to download an extension onto the latest version of Microsoft Edge, there is a simple and straightforward course of action. The following steps will enable you to download and install any extensions that you might want to use.
Table of Contents
Download React Developer Tools extension for Microsoft Edge
Edgeaddons.com is the most popular Microsoft edge browser an extension free download alternative website. On this website when you can download Extensions no need for any Registration. I think you have a better solution to this website. React Developer Tools is the Developer Tools category extension in the Microsoft Edge web store.
Anyway, You can understand that how to download the free React Developer Tools extension 4.27.1 simply by visiting our website. There are no special technical skills required to save the files on your computer. So what are you waiting for? Go ahead!
React Developer Tools extension Features
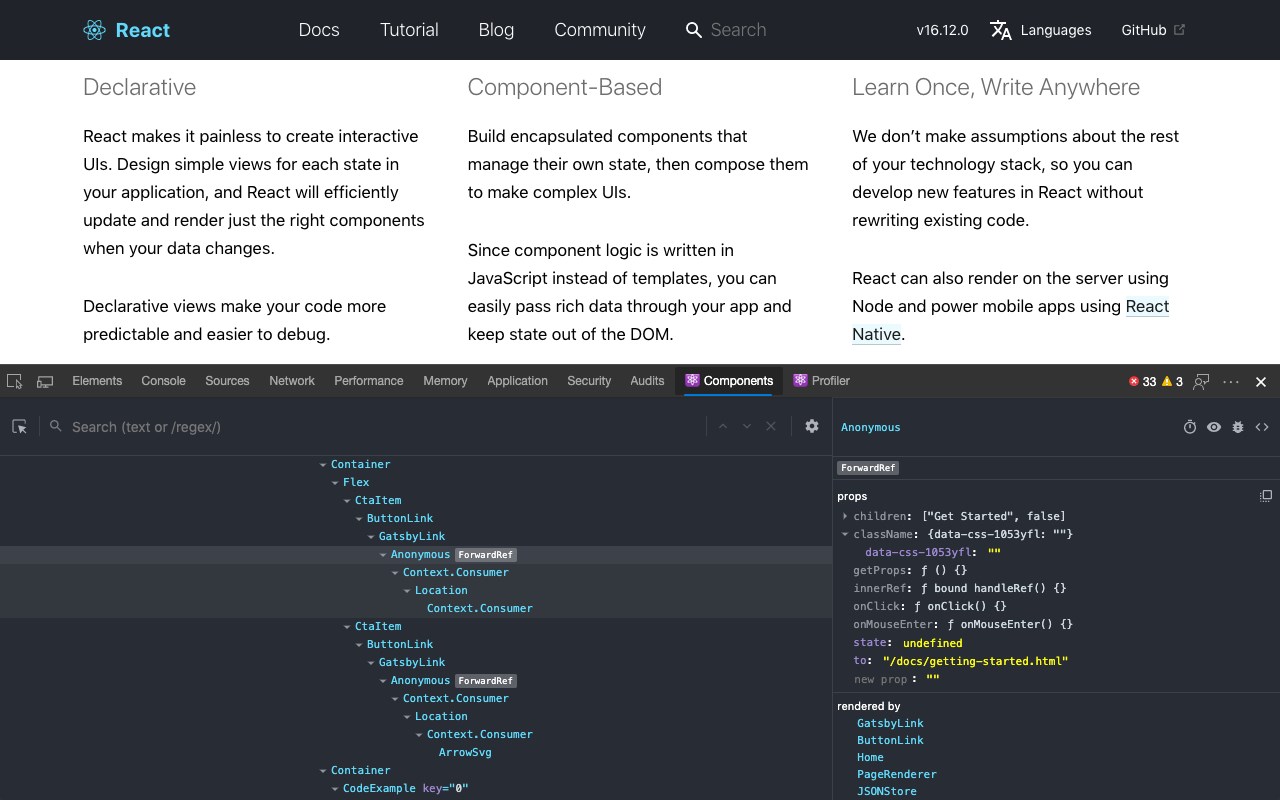
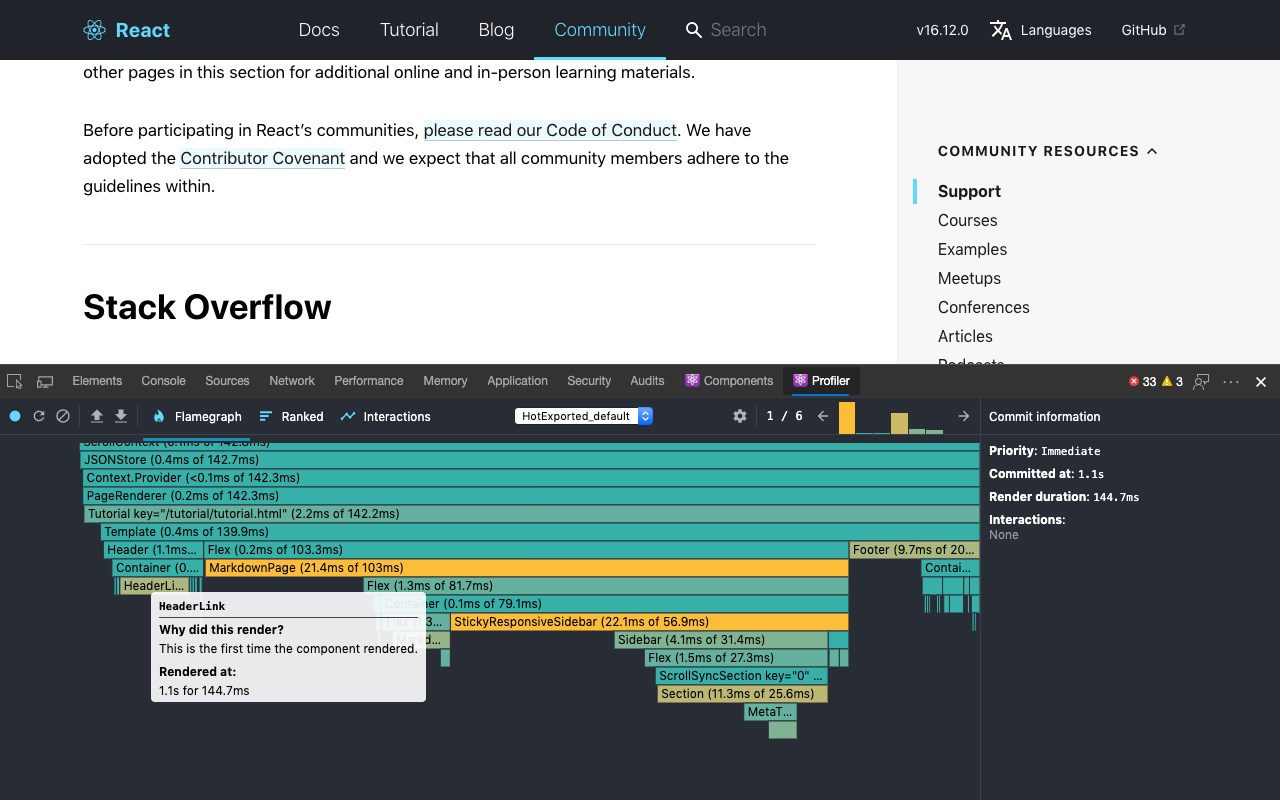
You will get two new tabs in your Edge DevTools: “⚛️ Components” and “⚛️ Profiler”.
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs, you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
This extension requires permissions to access the page’s React tree, but it does not transmit any data remotely. It is fully open-source, and you can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions.
How do I install the React Developer Tools extension?
First, open up your browser and click on the three lines at the top left of your screen. Next, select “More tools” then “extensions” then “get extensions” then choose an extension to use. Press “Add.” At this point, wait a few minutes. Finally, the React Developer Tools extension has been installed.
How do I uninstall the React Developer Tools extension?
To uninstall an extension, open up your browser, click on the three lines at the top left of your screen, select “more tools,”
then you can see your install extension. Now select and click uninstall button for your install extension. wait a few times, successfully remove your React Developer Tools extension.
In conclusion, the process for modifying our browser’s behavior to add the word count feature is unbelievably simple. In this regard, an extension not only solves a problem that we have but also adds a greater degree of functionality to the experience of using an Edge browser. If you have any problem with React Developer Tools Add-ons install feel free to comment below next replay to answer this question.
Technical Information
| Version: | 4.27.1 |
|---|---|
| File size: | 352kb |
| Language: | English (United States) |
| Copyright: |